-
-
Notifications
You must be signed in to change notification settings - Fork 2.2k
Localization
First thing, check if the translation isn't already done! Or up to date.
There's two ways to translate the texts of this app. I recommend using the ScreenToGif Translator tool, but you can use a standard text editor too.
- Download the Translator from here.
- Internet connection, because the app loads the resources from this project.
- Since the Translator needs to download some files, put it inside a folder with enough privilegies to be able to create folder and files (such as your desktop or documents folder).
The translation process is very basic, you can select a language of the list (at the top of the screen) or a open a translation by using the Open button.
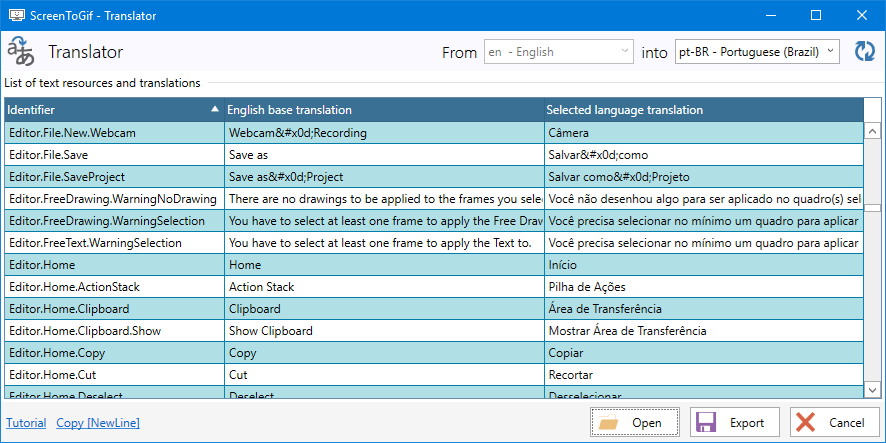
If you choose to select a language from the list, you must click the Refresh button (top right) to load the table with the texts to translate. If the selected language was translated previously, it will be loaded into the table (as shown by the picture above, with Brazilian-Portuguese selected).
If you open a translation file from your computer, the app will recognize the language by the identifier on the name, such as StringResources.en.xaml recognized as English.
- A text editor or maybe Visual Studio.
- The
StringResources.en.xamlfile, that contains all the translatable text. - The language code (
LCID) of your translation, something likept-BRoren. It can be specific to a region or generic to an entire language branch.
A generic translation acts as a fallback resource if a specific translation bound to the region of your environment is not present.
- Head over to the Localization folder.
- Download/copy any of the xaml files. (I recommend to download the English version or the Brazilian Portuguese because they are always updated)
- When saving the text, please use the UTF-8 encoding.
It looks easy, but there's a lot to translate.
Each <s:String... tag represents a translatable string, you just need to translate the content of that tag:
<s:String x:Key="Yes">Yes</s:String>
English to Brazilian Portuguese.
<s:String x:Key="Yes">Sim</s:String>
To represent a new line, you can use and to represent a carriage return + new line, use
<s:String x:Key="Editor.File.SaveProject">Save as
Project</s:String>
Simple, name like (replace with your LCID):
StringResources.pt-BR.xaml
You can test your translations by using the importer.
Go to Options > Language > Bottom of the page, Import and import your custom xaml file.
The resource that is located at the last position (bottom) of the resource list will be used as the main source for the strings.
There's a fallback mechanism, if one resource is not found within the last resource, it will search inside the previous.
Also, there's a problem with this feature, special characters such as NewLine: (
) may not appear correctly, but they will after I release your translation with the app.
- You can send the
xamlfile as attachment to [email protected]. Don't forget to provide your name or nickname. - Or make a pull request (PR) using Git:
- Create a fork of ScreenToGif.
- Add your new or updated translation to the forked project (you can visit your forked project web page and simply upload the file to the folder ScreenToGif/Resources/Localization).
- Create a pull request with your changes.
- Microsoft Windows 7 SP1/8.1/10/11
- .NET 6 (Desktop Runtime) or newer.
- Visual Studio 2022
- .NET 6