A Swift implementation of passcode lock for iOS with TouchID authentication.
PasscodeLock requires Swift 3.0 and Xcode 8
Add the following line to your Cartfile
github "zahlz/SwiftPasscodeLock"-
Create an implementation of the
PasscodeRepositoryTypeprotocol. -
Create an implementation of the
PasscodeLockConfigurationTypeprotocol and set your preferred passcode lock configuration options. If you set themaximumInccorectPasscodeAttemptsto a number greather than zero when the user reaches that number of incorrect passcode attempts a notification with namePasscodeLockIncorrectPasscodeNotificationwill be posted on the defaultNotificationCenter. -
Create an instance of the
PasscodeLockPresenterclass. Next inside yourUIApplicationDelegateimplementation call it to present the passcode indidFinishLaunchingWithOptionsandapplicationDidEnterBackgroundmethods. The passcode lock will be presented only if your user has set a passcode. -
Allow your users to set a passcode by presenting the
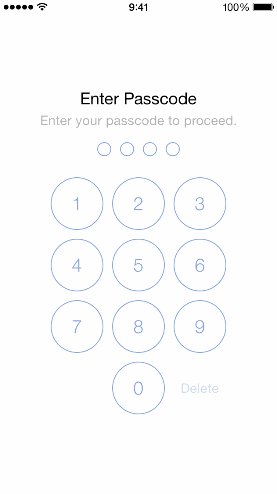
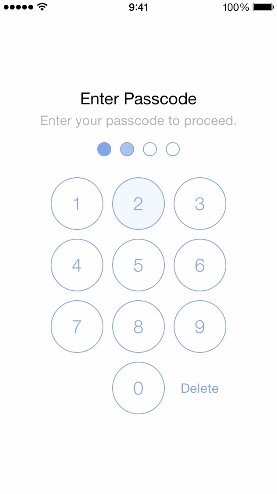
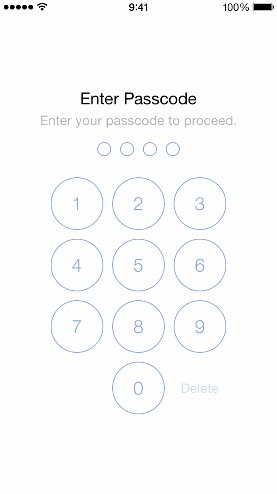
PasscodeLockViewControllerin.setstate:
let configuration = ... // your implementation of the PasscodeLockConfigurationType protocol
let passcodeVC = PasscodeLockViewController(state: .set, configuration: configuration)
presentViewController(passcodeVC, animated: true, completion: nil)You can present the PasscodeLockViewController in one of the four initial states using the LockState enumeration options: .enter, .set, .change, .remove.
Also you can set the initial passcode lock state to your own implementation of the PasscodeLockStateType protocol.
The PasscodeLock will look for PasscodeLockView.xib inside your app bundle and if it can't find it will load its default one, so if you want to have a custom design create a new xib with the name PasscodeLockView and set its owner to an instance of PasscodeLockViewController class and module to PasscodeLock.
Then connect the view outlet to the view of your xib file and make sure to connect the remaining IBOutlets and IBActions. Also make sure to set module to PasscodeLock on all PasscodeSignPlaceholderView and PasscodeSignButton in the nib.
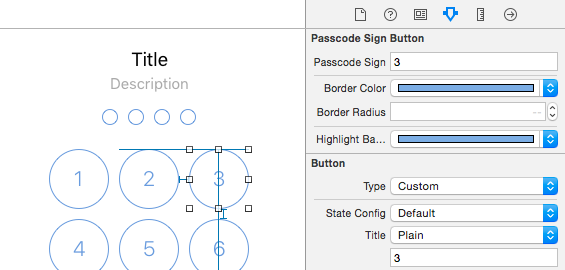
PasscodeLock comes with two view components: PasscodeSignPlaceholderView and PasscodeSignButton that you can use to create your own custom designs. Both classes are @IBDesignable and @IBInspectable, so you can see their appearance and change their properties right inside the interface builder:
Take a look at PasscodeLock/en.lproj/PasscodeLock.strings for the localization keys. Here again the PasscodeLock will look for the PasscodeLock.strings file inside your app bundle and if it can't find it will use the default localization file.
The demo app comes with a simple implementation of the PasscodeRepositoryType protocol that is using the UserDefaults to store an retrieve the passcode. In your real applications you will probably want to use the Keychain API. Keep in mind that the Keychain records will not be removed when your user deletes your app.